Lo spazio bianco o “whitespace” è importante quanto il contenuto, il perché è presto detto: lo spazio vuoto comunica. Le aree bianche non solo danno maggior valore agli elementi, ma conferiscono leggibilità all’intero documento, che si tratti di un libro, un catalogo, una rivista o un sito. Gli spazi bianchi sono, sotto un certo punto di vista, paragonabili al silenzio del linguaggio verbale: una sorta di respiro fra le parole.
In grafica è lo spazio bianco tra gli elementi a fungere da spazio vuoto e a direzionare l’attenzione di chi guarda. Il valore di un messaggio viene determinato così dal modo in cui viene costruito il suo ambiente.
Ciò ben si collega al concetto di prossemica, la disciplina che analizza il comportamento, lo spazio e le distanze all’interno di una comunicazione e che assegna alle varie distanze un diverso valore semantico, sul quale influiscono determinate condizioni. La distanza assume così un significato più ampio: la superiorità di colui che è al centro dell’attenzione.
John Maeda nel suo libro “Leggi della semplicità” chiarisce il suo punto di vista sull’uso degli spazi bianchi:
“Più spazio bianco significa che viene presentata meno informazione e, allo stesso tempo, che una maggiore attenzione sarà dedicata a ciò che è stato reso meno disponibile”.
Questo non-colore è associato a sensazioni di sicurezza, pace, innocenza: non è certo un caso che un’azienda importante a livello mondiale come la Apple abbia deciso di puntare sul colore bianco per dare risalto ai suoi bellissimi prodotti, e ha fatto scuola dal momento che sono sempre di più coloro che puntano ad avere uno stile comunicativo pulito e accattivante.
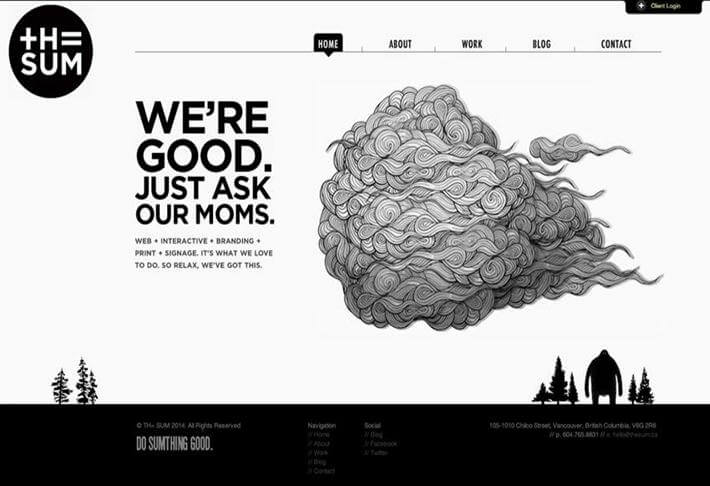
Il whitespace su una pagina può essere importante quanto lo spazio occupato dalle figure, poiché anche lo spazio bianco serve ad uno scopo e supporta l’integrità visiva di un layout. Lo spazio bianco aiuta a bilanciare i diversi elementi della pagina, alleggerendo la pesantezza grafica delle zone della pagina che presentano grandi quantità di contenuti, di fatto migliora l’usabilità, l’accessibilità e, di conseguenza, l’esperienza degli utenti.
Possiamo fare una prima distinzione in due tipi di spazio bianco o whitespace:
– macro whitespace: si tratta dello spazio tra gli elementi di dimensioni più grandi all’interno di una determinata composizione, come ad esempio lo spazio che potrebbe esistere tra la testata e l’area del contenuto principale o, ancora, quello che potrebbe distanziare il logo dal menu principale;
– micro whitespace: è lo spazio tra gli elementi più piccoli, come possono essere l’interlinea dei font o la distanza tra i caratteri.
Anche se molti potrebbero considerarlo un mero spreco di spazio, lo spazio bianco è un elemento essenziale nel web design e va considerato a pieno come un elemento attivo e non come uno sfondo passivo.
Ricorda: “Less is more”!!! Crea il tuo stile attraverso messaggi semplici e diretti. Parole, segni, forme, tutto deve avere significato, il resto.. non serve!
Adesso hai tutti gli elementi a tua disposizione per creare il tuo whitespace!
Vuoi diventare un graphic designer? Iscriviti ai corsi della REA Romeur Academy!