Quali sono le differenze tra un file costruito appositamente per la stampa e un’immagine creata ad arte per il web?
Scegliere l’immagine giusta può aiutarci a risparmiare molto tempo e fatica. Occorre valutare in fase di progettazione come si prevede di utilizzare la grafica e generare le immagini di conseguenza.
Ma facciamo un po’ di chiarezza.
Come scegliere le immagini digitali
Le immagini digitali possono essere classificate secondo diverse caratteristiche:
• tipo di grafica (vettoriali o bitmap).
• formato grafico.
• modalità di colore.
• profondità di colore.
Scegliere fra raster o vettoriale
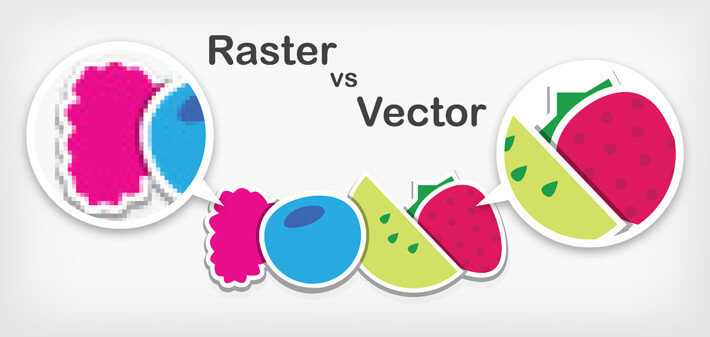
Le immagini che vengono elaborate dal computer si distinguono fondamentalmente in immagini vettoriali e immagini bitmap (o raster).
La differenza tra i due tipi risiede nel linguaggio che viene usato per codificarle. Sostanzialmente è proprio la risoluzione a fare la differenza.
La grafica vettoriale crea immagini manipolando linee e curve e, più precisamente, i dati dell’immagine vengono convertiti in formule matematiche che contengono tutte le istruzioni necessarie per tracciarla.
Ogni immagine può essere ridimensionata e scalata più volte e senza limiti, senza perdere risoluzione, evitando il fastidioso effetto “pixellato”.
La grafica vettoriale ha un notevole utilizzo nell’editoria e nella grafica realizzata al computer. Inoltre quasi tutti i font utilizzati dai computer vengono realizzati in modo vettoriale per consentire all’utente di variare la dimensione dei caratteri senza perdita di definizione.
Ad ogni modo le immagini vettoriali non sono adatte per rappresentare elementi troppo complessi dal punto di vista delle sfumature cromatiche.
Ricorda che esistono molti formati vettoriali differenti. Ogni programma ha un proprio formato di appartenenza anche se in genere è predisposto per leggere ed esportare i propri documenti anche in altri formati.
La grafica bitmap o “raster” crea diversamente le immagini usando punti colorati chiamati pixel (picture element) indipendenti gli uni dagli altri. La composizione avviene come in un mosaico mentre la memorizzazione attraverso una sorta di database che raccoglie pixel e colori.
Un’immagine raster può essere definita come una vera e propria mappa di bit. Per ogni pixel vengono memorizzate diverse informazioni: il tipo di colore e la profondità di colore (cioè il numero di tonalità che possono essere visualizzate).
Questo tipo di grafica è solitamente utilizzata nell’elaborazione fotografica, nella gestione delle immagini e nel fotoritocco in quanto si presentano ricche di dettagli e facilmente modificabili. Si tratta infatti di file ricchi di dati e proprio per questo molto pesanti. I file creati possono essere salvati e conservati in una grande varietà di formati: basta dare un’occhiata all’estensione del file per capirne le caratteristiche.
Le due tipologie di grafica, tuttavia, possono comunque coesistere in una stesso disegno o immagine, sfruttando così i punti di forza di entrambi. Nonostante ciò, la maggior parte delle immagini presenti nel web sono raster proprio perché si presentano più funzionali per la pubblicazione digitale.
Durante la creazione di un file è sempre preferibile lavorare in vettoriale in quanto il file prodotti sono più leggeri e possono essere riprodotti in scala dopo la loro creazione senza per questo pregiudicarne la qualità. In un secondo tempo si potrà quindi procedere alla rasterizzazione, il processo mediante il quale un file vettoriale viene convertito in un file bitmap.
L’operazione inversa, invece, detta vettorializzazione, è sicuramente molto più complessa: pur essendo possibile, la qualità del risultato risente molto dalle caratteristiche dell’immagine di partenza: difficilmente otterremo una buon risultato, se non nel caso di elementi semplici.
Un consiglio: prendi in considerazione la creazione di una libreria di immagini vettoriali, salvando sempre anche una copia raster. In questo modo avrai a disposizione una grande quantità e varietà di file utili per i tuoi prossimi progetti.
E tu l’hai già fatto?