13Il colore è una parte pervasiva di tutto ciò che impatta visivamente nel mondo, e che per molti graphic designer diventa una scelta intuitiva.
Se pensi di nuovo alla scuola elementare, però, ti ricorderai che ci è stato insegnato che ci sono tre colori “primari”: rosso, giallo e blu. Ci hanno insegnato che qualsiasi colore può essere creato miscelando questi tre colori in quantità variabili.
Successivamente scoprirai che questo non è esatto al 100%, anche se il concetto resta tuttora valido per essere insegnato per 5 anni di scuola.
Come si forma il colore

Capire come si forma il colore e, cosa ancora più importante, le relazioni tra i diversi colori, può aiutare a utilizzare il colore in modo più efficace nei tuoi progetti.
Negli anni ’20 e ’30, il personale e gli studenti della scuola della Bauhaus scoprirono e svilupparono teorie del colore per evocare particolari stati d’animo ed emozioni, attraverso la scelta della gamma di colori nel design o nell’architettura.
La teoria del colore è uno studio che risale a molto prima (almeno fino al 15 ° secolo) e comprende la fisica, la chimica e la matematica.
Tuttavia, solo alcuni concetti di queste discipline sono necessarie per essere in grado di utilizzare il colore in modo efficace.
Questa guida rapida ti darà una panoramica per sfruttare velocemente tutti quegli aspetti base legate al colore, nei tuoi progetti di graphic design.
Sistemi di colori
Ci sono due sistemi principali di colore, ovvero i metodi con cui il colore viene riprodotto: additivo e sottraente (noto anche come riflettente).
Usiamo questi metodi ogni giorno: lo schermo su cui leggi questo post, utilizza additivi di colore per generare tutti i colori che vedi, mentre il libro che leggerai dopo, utilizza il colore sottraente per la sua copertina.
In termini semplici: tutto ciò che emette luce (ad esempio il sole, uno schermo, un proiettore, ecc) utilizza l’additivo, mentre tutto il resto (che riflette invece la luce) utilizza colori sottraenti.
01. Additivo

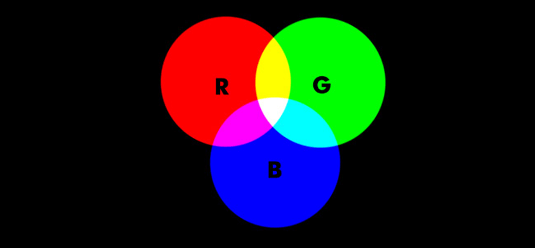
Il colore additivo funziona con tutto ciò che emette o irradia luce. La miscela di diverse lunghezze d’onda della luce crea diversi colori, e più si aggiunge luce, più luminoso e più leggero il colore diventa.
Quando si utilizza il colore additivo, si tende a considerare i colori fondamentali (primari) come rosso, verde e blu (RGB), e questa è la base per tutti i colori che si usano sullo schermo. Nel sistema additivo, il bianco è la combinazione di colore, mentre il nero è l’assenza di colore.
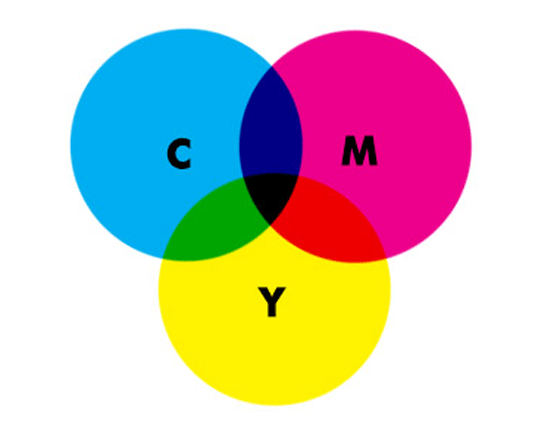
02. Sottraente

Il sistema di colore sottraente funziona sulla base della luce riflessa. Piuttosto che spingere più luce fuori, il modo in cui un particolare pigmento riflette differenti lunghezze d’onda determina il colore che appare all’occhio umano.
Il colore sottraente, come additivo, ha tre colori primari – ciano, magenta e giallo (CMY). In colore sottraente il bianco è l’assenza di colore, mentre il nero è la combinazione di colore, ma è un sistema imperfetto.
I pigmenti che abbiamo a disposizione non assorbono la luce (evitando lunghezze d’onda dei colori riflesse), quindi dobbiamo aggiungere un quarto di pigmento di compensazione per tenere conto di questa limitazione.
Noi chiamiamo questo “Key”, quindi CMYK, ma essenzialmente è nero. Senza questo pigmento aggiuntivo, la cosa più vicina al nero che saremmo stati in grado di ottenere in stampa sarebbe stato un marrone fangoso.
Se vuoi iniziare il 2017 alla grande, guarda questi calendari in graphic design!
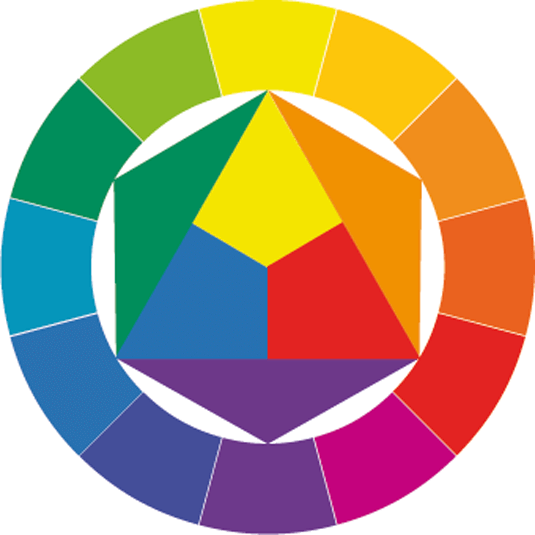
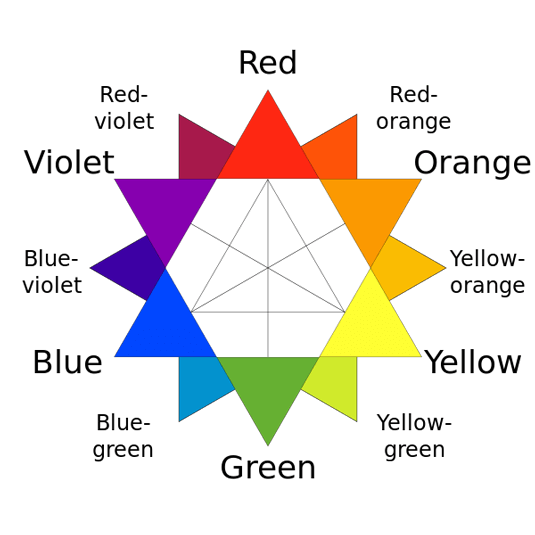
La ruota dei colori

Al fine di rendere più facile la visualizzazione della relazione tra diversi colori, il concetto della ruota dei colori moderna è stato sviluppato intorno al 18° secolo. Queste prime ruote tracciavano i diversi colori primari attorno ad un cerchio, mescolando diversi colori primari insieme a rigorosi rapporti, per ottenere i colori secondari e terziari.
La ruota dei colori ci permette di vedere a occhio nudo quali colori sono complementari (di fronte all’altro sulla ruota), analoghi (adiacenti l’uno all’altro sulla ruota), triadici (tre colori posizionati a 120 gradi sulla ruota gli uni dagli altri) e così via.
Ciascuno di questi rapporti possono produrre combinazioni di colori gradevoli. Ci sono molte relazioni più gradevoli tra i colori in base alla loro posizione sulla ruota. Software come Adobe Kuler ti aiuteranno a generare efficaci temi di colore.
Le tre componenti di colore

Il giallo è il giallo, giusto? Beh, in realtà, no.
Ci sono molti colori differenti a cui potremmo fare riferimento come “giallo”. Diverse sfumature o tinte, saturazioni e tonalità sono tutti possibili gialli, pur essendo all’interno della parte gialla della ruota colore. Come risultato, ci sono tre componenti principali che aiutano a definire un colore:
01. Colore
Questa è la posizione sulla ruota dei colori, e rappresenta il colore di base. Questo è generalmente indicato in gradi (attorno alla ruota colore), quindi apparirà un colore giallo tra 50 e 60 gradi, con il giallo perfetto a 56 gradi. Verde, nel frattempo, appare a 120 gradi sulla ruota, e così via.
02. Saturazione
Questa è una rappresentazione di come saturo (o ricco) può essere un colore. Bassi valori di saturazione di colore diventano via via meno complessi, fino a diventare una tonalità di grigio quando il colore è completamente desaturato. La saturazione viene normalmente indicata come una percentuale compresa tra 0 e 100%.
03. Luminosità
Questo è l’indicatore di quanto sia brillante un colore, tipicamente espresso in percentuale tra 0 e 100%. Un giallo a 0% di luminosità sarà nero, mentre la stessa tonalità di colore giallo e la saturazione, posizionato con luminosità 100% sarà il colore giallo pieno.
Va bene il colore, ma anche il bianco ha il suo valore nel graphic design. Leggi perché!
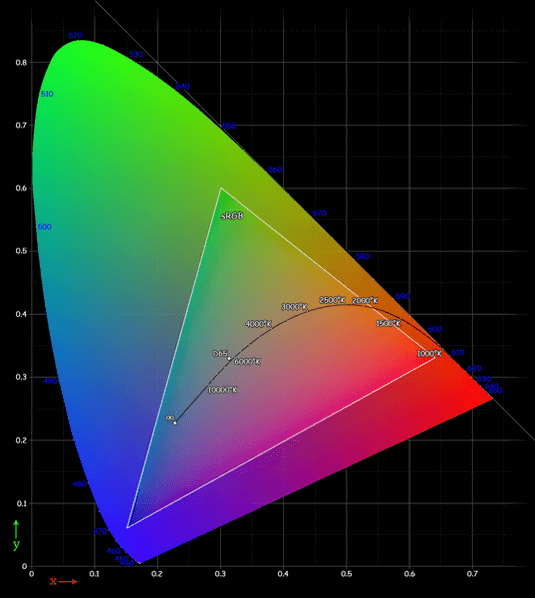
Gamma colore

La gamma colore è un modo di descrivere la gamma di colori possibili che un sistema può riprodurre. Può sorprendere scoprire che la gamma di colori ottenibili in CMYK è diversa da quella che si può ottenere con RGB.
Questo è in parte a causa della natura dei due sistemi diversi, ma anche (nel mondo reale almeno) come conseguenza di limitazioni nella nostra tecnologia: i diversi schermi non sempre sono in grado di produrre la stessa gamma di colori fra loro, e i pigmenti riflettono la luce ad una percentuale non uniforme quando si riduce la loro saturazione.
Percezione del Colore
Infine, vale la pena guardare come i diversi colori possono influenzare il modo in cui percepiamo altri colori. Un esempio tipico presenta un tono grigio medio collocato su uno sfondo grigio chiaro, e lo stesso tono grigio medio mostrato su uno sfondo grigio scuro.
La luminosità apparente del grigio medio è alterata in base al contesto in cui lo vediamo: diventa infatti un trucco dei nostri occhi, che lavorano per dare un senso a ciò che ci circonda. Il colore funziona nello stesso modo come toni, quando sono immessi accanto ad altri colori, che ci consente di creare effetti diversi utilizzando la stessa tavolozza di colori.
Se desideri conoscere tutti i segreti del graphic design, iscriviti al corso della Romeur Academy!