Utilizzare lo spazio bianco di una pagina Web non è semplice, ma se osserverai questi esempi che ti spiegherò forse riusciremo ad alleggerire il lavoro.
Innanzitutto bisogna partire dall’assunto che non è indispensabile cercare di stipare tutto in una piccola area di pagina.
I contenuti hanno bisogno anche di molto respiro, e l’area bianca attorno al contenuto spesso riesce a sottolineare valori in più, oltre quelli che volevi trasmettere con il tuo design.
Successivamente, fatti forza: i clienti spesso chiedono di stipare quante più informazioni possibili in una pagina, e tutti i web designer devono sapere che questa cosa può trasformarsi in un incubo di usabilità.
Essere sicuro di te stesso e attento all’uso di spazi bianchi, al contrario, è tutto ciò che devi fare per dare spazio ai contenuti per respirare.
Gli esempi riportati qui funzionano perché tutto ciò che l’utente ha bisogno è ancora lì sulla pagina; quello che invece è stato scartato sarebbe solo disordine.
Al posto di quel disordine, gli spazi contribuiscono a creare un equilibrio, l’interfaccia è facile da navigare ed è possibile trovare quello che ti serve, senza essere sopraffatti.
Come utilizzare lo spazio bianco di una pagina Web
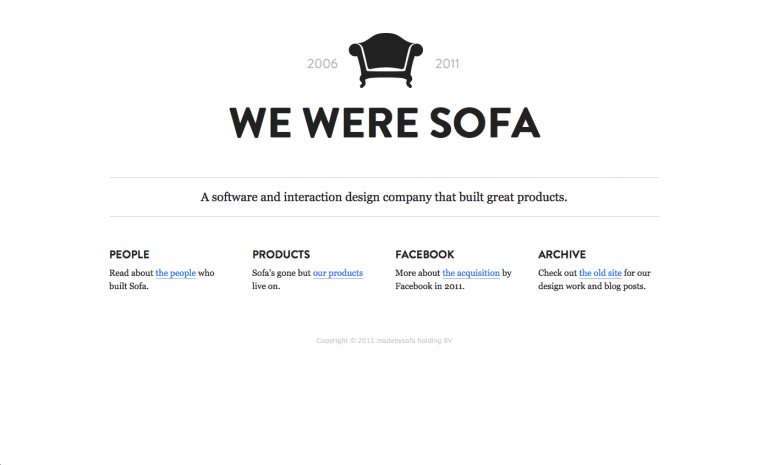
01. Made by sofa

Sarebbe stato molto semplice per quest’azienda di software e design d’interazione, creare un’immagine esplosiva in homepage che catturasse la tua attenzione.
Invece per mantenere le cose semplici, hanno creato un design minimale che in realtà è molto accattivante, e l’uso misurato degli spazi trasmette una sensazione di serietà ed affidabilità, mentre una semplice striscia di sottile spazio bianco nell’icona della poltrona aggiunge un tocco di classe.
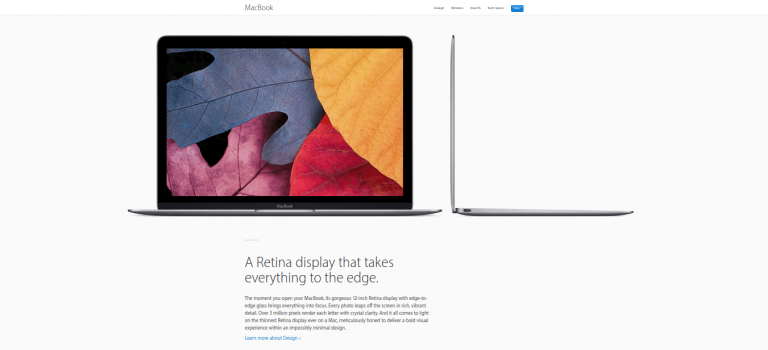
02. Apple

Se Apple tiene a qualcosa, questa è proprio l’importanza del design nella tecnologia, e il suo sito Web lo dimostra magistralmente.
Quando si dispone di prodotti dallo splendido design come i prodotti Apple, si vuole concentrare l’attenzione su di loro, e i chilometri di spazi che li circondano fanno proprio questo lavoro.
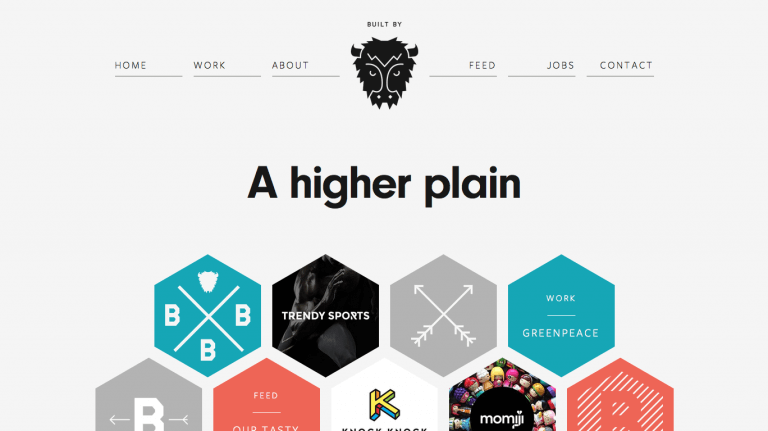
03. Built by Buffalo

Lo spazio bianco non è solo per i layout ultra-minimal, e abbiamo un grande esempio. L’homepage dell’agenzia di Brighton, Buffalo, presenta le sue principali attività in esagoni colorati, raggruppati insieme in un reticolo e circondato da una generosa quantità di spazi bianchi.
Si tratta di un layout estremamente originale che contiene un caleidoscopio di colori e di link, ma allo stesso tempo trasmette rilassatezza, ci si sente senza stress durante lo scrolling della pagina Web.
Nel 2016 alcuni trend del graphic design l’hanno fatta da padrone. Scopri quali!
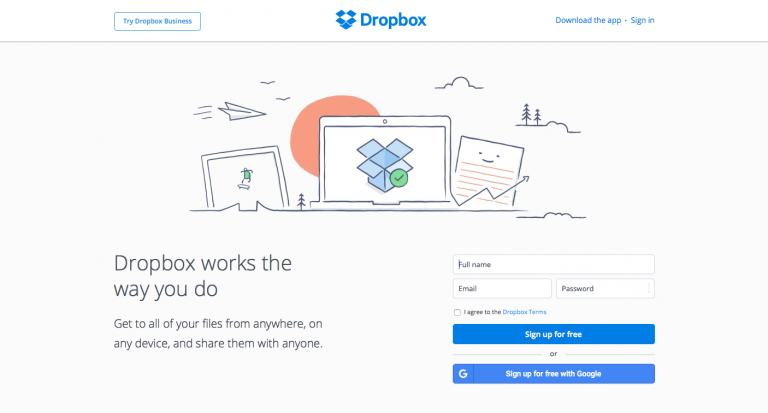
04. Dropbox

Uno dei big del mondo tech, Dropbox combina illustrazioni infantili assieme all’uso sicuro di spazi bianchi sulla sua homepage di grande effetto.
La sensazione generale è rilassata e accessibile, trasformando quella che potrebbe essere una proposta complessa da spiegare, per chi non conoscesse il suo servizio, in una cosa divertente e utile da provare.
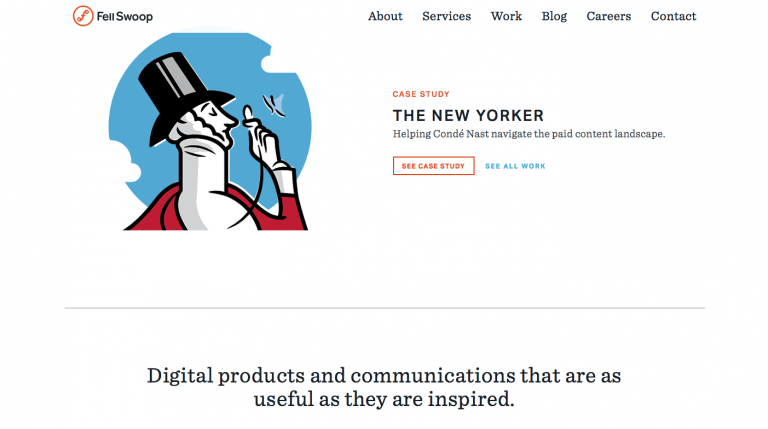
05. Fell Swoop

Lo spazio bianco è sempre stato uno strumento molto ben utilizzato nel design dei magazine, e si sente un’eco di quella sensibilità nel design del sito Web dell’agenzia di consulenza Fell Swoop.
Una font leggermente più grande del solito e l’uso sobrio di spazi bianchi concedono una rara raffinatezza a quello che altrimenti sarebbe un sito aziendale abbastanza standard.
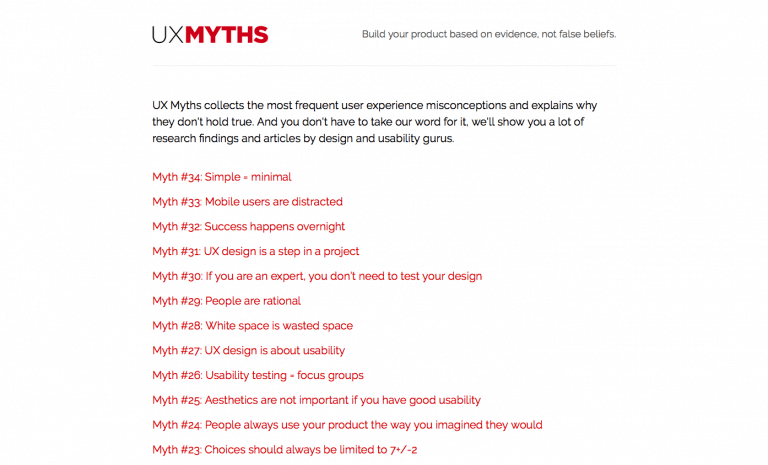
06. UX Myths

Un sito che vi insegna come fornire buone esperienze all’utente deve mettere in pratica ciò che predica. E UX Myths, un sito che raccoglie le più frequenti mistificazioni del campo UX, fa certamente quello.
La sua homepage vintage con il testo incentrato ci rimanda indietro ai primi giorni di Internet, mentre allo stesso tempo evita la bruttezza degli schermi di quel periodo. In definitiva ci sono un sacco di contenuti su questa homepage, ma l’uso intelligente di spazio bianco non te ne fa sentire il peso.
Vuoi conoscere quali sono i miti da sfatare del Web Design? Leggi qui!

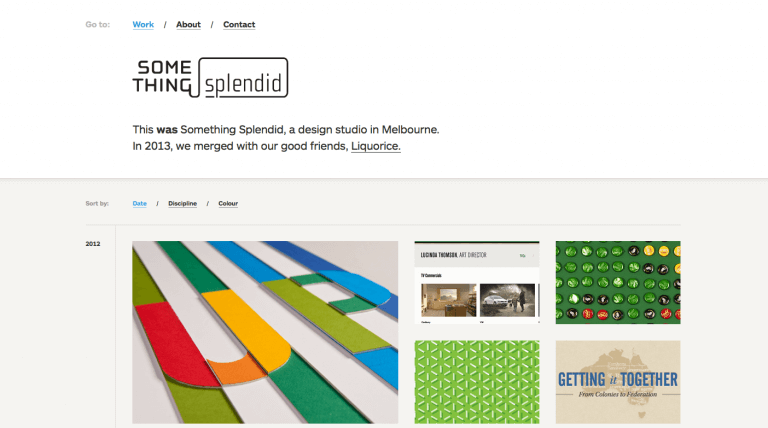
Something Splendid è uno studio di design australiano che non esiste più, dopo la fusione con un’altra agenzia, Liquorice, nel 2013.
La natura di Internet, però, ci permette di accedere ancora ai vecchi link verso la loro URL precedente. Ciò che resta ora è questa collezione adorabile del loro lavoro precedente. L’homepage fa un uso brillante di spazi bianchi per fornire un senso di distanza e trasmettere che questo è un tributo d’amore, piuttosto che un sito di ‘lavoro’.
Molto più bello di una pagina 404, o un trasferimento inspiegabile alla nuova società…
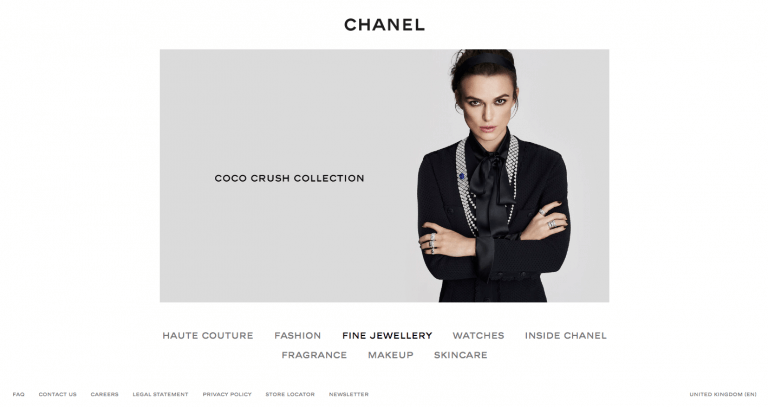
08. Chanel

L’industria della moda è apparire sempre bene, e si comprende pienamente il potenziale dello spazio bianco per creare un’atmosfera di raffinatezza rarefatta. Chanel non è rimasta in attività per 107 anni e più per puro caso, e il suo sito web elegante si pone come un esempio per tutti coloro che vogliono avere successo nell’e-commerce.
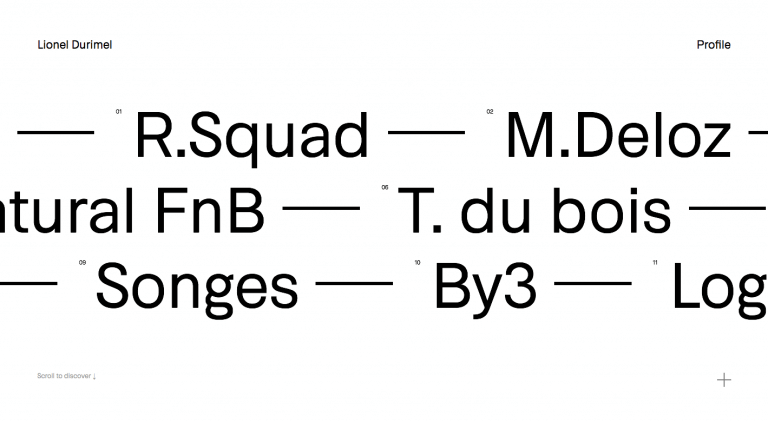
09. Lionel Durimel

Come abbiamo detto in precedenza, non è solo il design minimalista che migliora gli spazi bianchi.
Ma se si sta sperimentando con l’ultra-minimalismo si può, ed è molto utile davvero. Il sito portfolio dell’art director parigino Lionel Durimel combina testo trasparente, gli effetti di scorrimento con colori per catturare l’attenzione e vendere i suoi servizi, e l’uso audace e avventuroso di spazi banchi, che aiutano a unire tutti gli elementi in maniera piacevole.
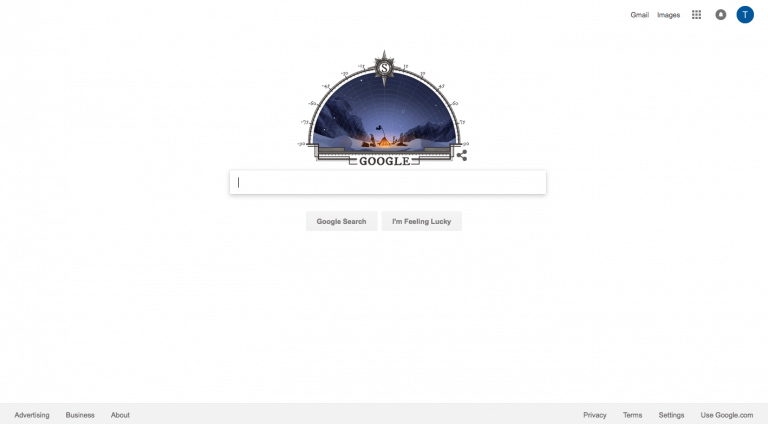
10. Google

Google.com si pone come il grande nonno di spazi banchi sul Web.
Solo un piccolo pixel di questa homepage avrebbe attirato un valore monetario quasi inimmaginabile.
Ma il gigante dei motori di ricerca è rimasto saldamente ancorato alle sue radici e il suo design è rimasto sostanzialmente invariato dal 1990. Se qualcuno dovesse criticare l’uso di spazi nel Web design come “spazio sprecato”, magari domandategli se pensano che la società di maggior successo al mondo non sa quello che sta facendo…
Vuoi conoscere i segreti del graphic design e Web design? Iscriviti al corso della Romeur Academy!