Se vuoi realizzare dei grandi progetti di web design, ho qui per te una lista di risorse utilissime per web designers.
Oggigiorno infatti è molto facile implementare una bella grafica con un carattere tipografico accattivante, ma è ancora utile seguire indicazioni lungo il tuo progetto per impedire l’avanzare di una cattiva user experience, scontrandosi con font fuori moda e impaginazione desueta.
Assicurati quindi di segnare sui preferiti questa selezione di risorse essenziali per web designers, che coprono un po’ tutti i campi, dalla tipografia fino alle tecniche avanzate, e che ti consentiranno di realizzare siti web senza troppi patemi.
I siti che ho scelto sono in inglese, ma non perché non ci siano ottimi esempi italiani, ma perché sono davvero superlativi. Partiamo!
10 grandi risorse per Web designers
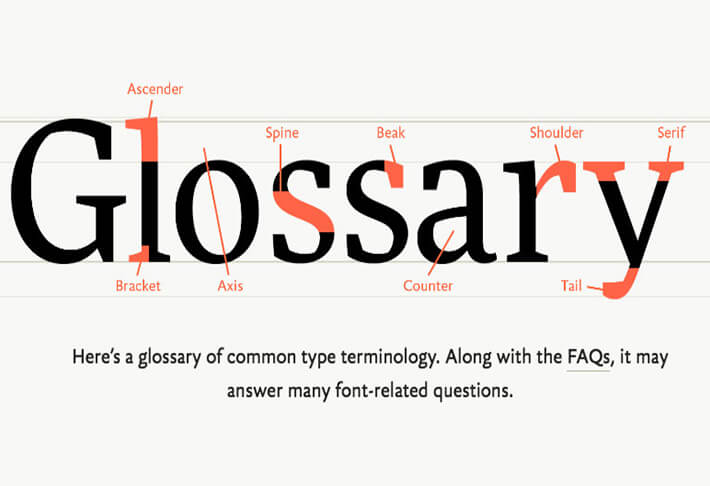
01. Glossario dei termini tipografici
FontShop ha raccolto tonnellate di definizioni concise (e le immagini) per ogni carattere tipografico che si possa immaginare. Quando sei confuso fra possibili scelte all’interno del tuo pannello di testo, ecco dove trovare la risposta.
02. La tabella di caratteri Unicode (con HTML)
Se sei alla ricerca di valore di ogni carattere Unicode (o la sua HTML corrispondente) questo è il tuo minimarket. È anche possibile l’inserimento di questi caratteri speciali tramite contenuti CSS!
03. “Caring about OpenType features”
Stai cercando di implementare alcune caratteristiche particolari dei font sul tuo sito web? Questo articolo ti spiega esattamente come utilizzare le varie proprietà CSS che consentono di sbloccare tutte le features, e ti spiega quando utilizzarle in modo appropriato. Si tratta di una facile guida per Web Designers e non solo, per lo sviluppo progressivo per qualsiasi sito web.
04. Professional Web Typography
Questo libro online gratuito (anche se si può donare qualcosa alla causa) scritto da Donny Truong, copre i fondamenti della tipografia web, a partire da una breve storia di caratteri tipografici sul web passando poi per l’utilizzo delle font web, la creazione di titoli, font animate e altro ancora.
Vuoi convincere il tuo cliente che il graphic design richiede tempo? Leggi qui!
05. Best Practices of combining Typefaces
Solo perché ti piacciono due font particolari non significa che staranno bene insieme su una pagina. La combinazione di caratteri tipografici è un’arte, non una scienza, ma se si seguono queste “best practice” di Douglas Bonneville allora sarà difficile sbagliare.
Una grande guida mordi e fuggi ad un certo numero di problemi tipografici, Typoguide di Benedikt Lehnert è una favolosa risorsa di una pagina che copre argomenti come la dimensione del carattere e l’altezza della linea, l’uso di apostrofi, virgolette e trattini, e l’annosa questione di che si tratti di una font o di un carattere tipografico.
Per un per Web Designers è fin troppo facile cadere nella tana del coniglio Fontology; si tratta di un programma di studi di approfondimento tipografico di Fonts.com, che è diviso in quattro livelli, ciascuno con tre o più moduli composto da diverse sezioni, e che coprono una vasta gamma di informazioni sulla tipografia e di orientamento.
08. “Gli elementi dello stile tipografico” applicati al Web
Il libro/bibbia di Robert Bringhurst, “Gli elementi dello stile tipografico”, è una lettura obbligata per chiunque lavori con la tipografia, o anche ovunque all’interno delle arti grafiche. Qui Richard Rutter applica le sue lezioni e i principi al Web, e spiega come riuscirci utilizzando HTML e CSS.
È necessario trovare ogni tanto un’alternativa a Helvetica. Scopri perché!
09. Un modello CodePen per il testo su path line
Solitamente, il modo di creare un testo su una path line è quello di realizzarlo in Photoshop e di utilizzarlo come immagine, ma con SVG è possibile farlo direttamente nel browser. Questo modello CodePen è un ottimo modo per iniziare, ma non esagerare.
10. I caratteri speciali nel contenuto generato con CSS
I caratteri speciali sono l’incubo lasciato in eredità dal Web. In questa pratica reference, Alan Hogan spiega come utilizzare i caratteri speciali nel contenuto generato da CSS senza ottenere una “e” commerciale e una serie di numeri.
Cosa aspetti a mettere in pratica tutti questi consigli per Web Designers?
Se vuoi conoscere tutti i segreti del web design, iscriviti al corso della Romeur Academy!